React Native Shadow StyleshadowColor: "#000000", shadowOffset: { width: 0, height: 3, }, shadowOpacity: 0.17, shadowRadius: 3.05, elevation: 4
Similar Coding Tools
What is Online React Native Shadow Generator?
React Native Shadow Generator is a free online tool for generating shadow styles for React Native which looks almost same on iOS and Android. React Native is a cross-platform (hybrid) framework for building native mobile apps with React. In React Native, you write the code once with JavaScript and use the same code repository for building native iOS and Android apps.
When you work with React on web development, it is relatively easy to implemen shadows with CSS by using box-shadow property. But, it is a little more complicated on React Native since there are platform specific shadow styles and it is hard to obtain results that look exactly same on both platform. For generating box-shadow equivalent on React Native which will sync on both platforms in terms of visualization, it is a good practice to use React Native box shadow generator.
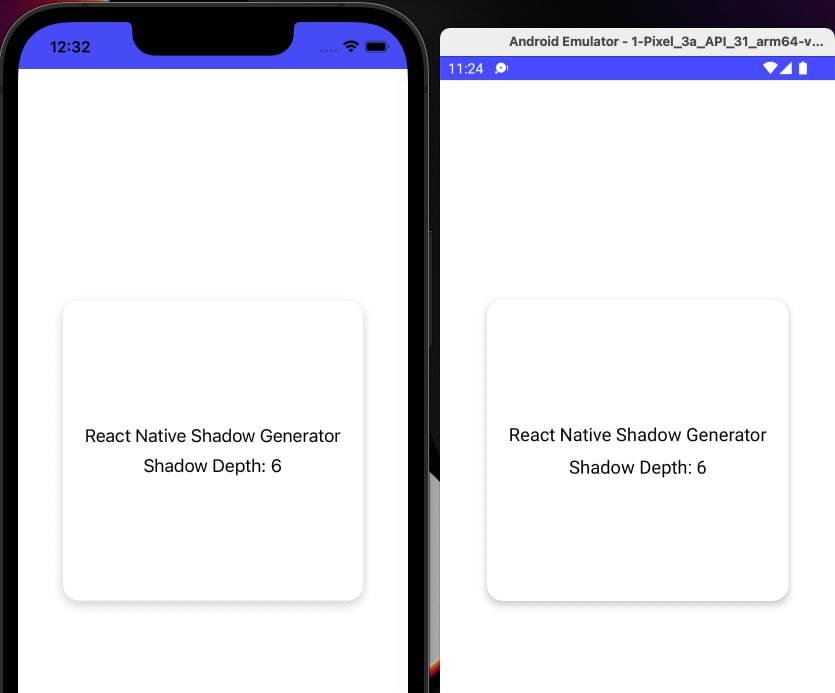
You can see the shadows both on iOS and Android emulators below as a comparison. Styles are created with "Online React Native Shadow Generator" in the following example for the value 6 for depth. You can see that both shadows looks very similar to each other.

While generating styles, there are some properties used for both platform like shadowColor, on the other side, there are platform specific ones like shadowOffset, shadowOpacity, shadowRadius for iOS and elevation for Android. Also, shadowColor is only available on Android for API 28 and above. Also, keep in mind that, if the background color of the box you want to apply shadow has an alpha value, it effects the result both in iOS and Android in a different way. If the opacity of the box is zero, the shadow is not visible on iOS, whereas its display will change on Android. So, for consistency, it is adviced to apply it to boxes which have solid background colors.
In Android, there are very few parameters to control shadow. So, it is preferred to mimic Android shadow by adjusting parameters related with iOS. In Android, the opacity of the background color decrease more and more when you increase the depth or elevation. So, it is recommended to keep opacity low for higher offset hight values of shadow in iOS. Also, horizontal offset is not available in Android. So, it is recommended to keep horizontal offset as 0 in iOS.
For getting more info about how to control shadows in your mobile applications, you should make trials on React Native emulators and see how each property affects each other. Also should check the Shadow Props page on React Native documents.
Don't forget that you can use different shadows for each platform bu tuning platform-specif params like offset, opacity, radius, and elevation. Main aim of this tool is to create shadow styles which will be displayed similarly in both platform.
How to use Online React Native Shadow Generator?
You can generate React Native shadow styles by following the guide below.
- Select the color you prefer. It has to be a solid color which does not have alpha value since opacity will be adjusted automatically to sync each platform.
- Set the depth. It is the reference value for Android elevation. This shadow will be mirrored on iOS by using params.
- When you get the desired results from previews, click "Copy Code" button to get the styles and paste it in the styles of the element you want to apply it.