Formatted CSS Code
Similar Coding Tools
What is Online CSS Formatter?
CSS Formatter is a free online tool for formatting CSS code and beautify it to make it more readable. CSS is one of the major components of a web project. It controls the visual part of a website, and it has a simple syntax where you add your properties and values within curly brackets under a CSS selector class, id, tag or attribute. Even though it has an easy syntax, it will be hard to manage your CSS code if it is not formatted properly.
For increasing readability of CSS code, you can use this tool as CSS beautifier. It has minimal configuration where you only set the indent size. Its default value is 2 but you can set it between 1 to 5 from the list before clicking "Format". Other options are not revealed because the main aim is to create a tool with minimum configuration and maximum performance.
One of the most important things about an unformatted CSS code is that it becomes easier to make a syntax error if the code is not formatted. Any typo will make you code useless and your styles on your page will be missing. Sometimes, it is hard to find these typos and one of the advantages of this tool is that it shows the line number of the typos if your code is not valid.
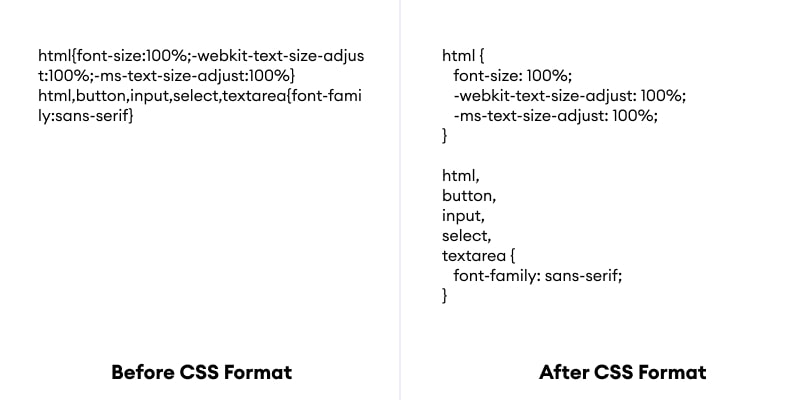
Here, you can see the difference between a raw CSS code vs. formatted CSS code. It becomes easy to read when you format the code with a standard.

How to use Online CSS Formatter?
CSS code can be formatted / beautified by following the items in the list.
- Enter your CSS code you want to format into Input field.
- Set indent size to define how much space will be added before properties. Its default is 2 spaces, but you can change it if needed. There is no standard, but 2 or 4 spaces is the most common values.
- Click "Format" to start formatting process. It will parse your CSS code and warn if there is a syntax error in the code. If your code is valid, it rearranges it and beautify you CSS. You can copy it or download as a file according to your needs.