Formatted HTML Code
Similar Coding Tools
What is Online HTML Formatter?
HTML Formatter is a free online tool for formatting HTML code with HTML Beautifier to increase readability. HTML is a markup language which defines the skeleton of a webpage. It not only defines structure with div's and other tags but also includes inline CSS or JS and give references to external files. To sum up, all elements of a website are merged in HTML.
When you deal with HTML code, sometimes it may be somehow unformatted, and it can be problematic to read it and add/update features. For increasing your productivity, it is suggested to format your HTML code with some standards.
There are many configurative parameters for HTML beautification, yet online HTML Formatter use default parameters for decreasing complexity. Only indent size is configurable, and it is sufficient for most cases.
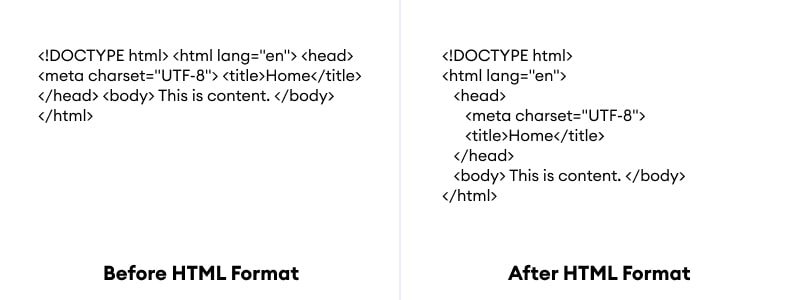
There is an image below that shows before and after state for formatting of a HTML code sample. It is obvious that it is easier to read and control the code after formatting. It is especially crucial if the length of your code increases.

How to use Online HTML Formatter?
You can beautify your HTML code just by using the guide below.
- Fill input field with the HTML code you want to format.
- You can set indent size if you want to use a value other than 2. Most common indent sizes are 2-space and 4-space indentation, but it is all up to you. You can set any value that makes your comfortable when reading code.
- When all are set, click the button "Format". A downloadable file named index.html will be available when you click the button "Download". Or you can copy the formatted HTML into your clipboard.