Minified CSS Code
Similar Coding Tools
What is Online CSS Minifier?
CSS Minifier is a free online tool for minifying and compressing CSS code. CSS (Cascading Style Sheets) is a stylesheet language used for defining the display properties of HTML (Hyper Text Markup Language) codes in browsers. All colors, sizes, fonts, alignments, positionings, animations and many different properties of a webpage are defined by CSS.
There are 3 types of CSS; inline, internal or external CSS. Inline CSS is the one which is written directly in an HTML tag. They are generally short and minification is not critical for this type. HTML minification is also handle these types of styles. Internal CSS is the type where you put your styles between <style></style> tags directly in the HTML. This type is a lot longer and it is either handled by CSS Minifiers or HTML minifiers. Third type is external CSS and it is the one where you put your code into a separate file with .css extension. This is the most common way to use CSS in HTML. These files are included to the webpages with a <link> property and it is suggested to add these files to your projects after minified.
It is suggested to use minified/compressed versions of CSS in your webpages. When you minified your CSS, the size will be decreased, and it has a positive impact on page load time and performance. By reducing CSS file size, you can improve user experience by reducing first meaningful paint time.
If you use webpack or other bundlers in your projects, generally they handle these types of minifications. If you make a small webpage without any bundler, you must handle it on your own and you need a CSS minifier/compressor. This tool will work as a CSS compressor and perform these operations automatically for you.
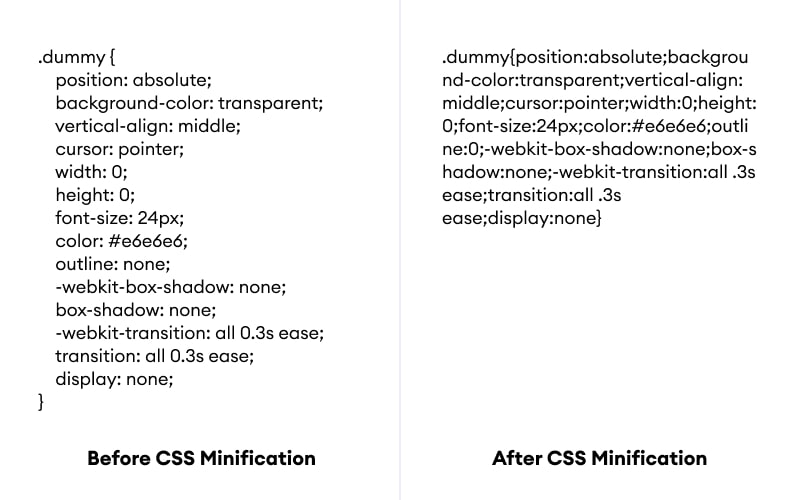
Here is a basic comparison for before and after CSS minification. You can see the size reduction with your bare eyes.

When you compress your CSS code, you will see an info box which shows the estimated percentage for size reduction. It will give you an idea about your performance increase for the time you saved when your file is fetched by the browsers.
How to use Online CSS Minifier?
CSS styles can be minified / compressed by following the steps below.
- Put your CSS styles to the input textbox which you want to minify.
- Click "Minify" button.
- You will see the result in output textbox. If there is a validation error in your CSS and compression is somehow failed, you will see a warning about validation. If your CSS is valid, you can either copy the minified code into your clipboard or download it as style.min.css file.