CSSwidth: 0; height: 0; border-style: solid; border-width: 100px 100px 0 0; border-color: #000000 transparent transparent transparent;
Similar CSS Tools
What is Online CSS Triangle Generator?
CSS Triangle Generator is a free online tool for generating CSS triangles. There is no simple and direct method for creating triangles in CSS. Therefore, it's a little tricky / complicated and using an online CSS triangle generator is a good practice for saving time.
You can generate different shapes in HTML with single line of code, but when it comes to creating a CSS triangle, it becomes a hassle for software developers even if triangle is one of the most basic shapes in geometry. Main reason for this is there isn't a shortcut method for creating triangle with CSS styles. It may be added to CSS standards in future if major browsers come to an agreement in future, but for now, best way is to use CSS triangle maker. Also, if you merge your triangle with a square or rectangle that have compatible size with triangle, you can obtain arrows with CSS that means you can use this tool as CSS arrow generator. You can set direction of the arrow by using triangles that have different directions. Left, right, top or bottom arrows can be created easily with a little CSS tuning.
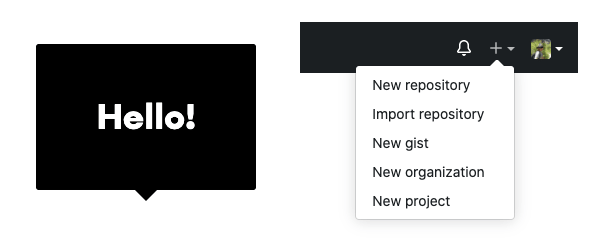
Triangles are used for different purposes in HTML designs such as comment or chat boxes, dropdown menus, header menu indicators etc. Here is a basic example that shows how CSS triangles are used in designs.

Most generic way to produce CSS triangles is to manipulate border widths of a 0x0 HTML element. There are 4 width and 4 color for the border you can determine. By setting these parameters properly, you can obtain a CSS-only triangle easily.
There is a major issue with CSS triangles when you need to set box shadows on them. Since they are 0x0 size HTML elements with borders, it is impossible to give box shadow or elevation to them directly. If you have such necessity, you may use SVGs or images instead of HTML & CSS. But most of the time, triangles are so small, and it is almost impossible to distinguish if they have box shadows or not. So, you can also use them even they have shadows in UI designs by considering drawbacks and advantages.
How to use Online CSS Triangle Generator?
You can generate CSS triangles by following these steps.
- First, chose the direction of the triangle. There are 8 options. 4 of them in the corners are 90° triangles, therefore you cannot customize their width or height.
- Select the color of the triangle. It may be a solid or an opaque color according to your choice.
- Set width and height of the triangle. You can customize width for triangles pointing up and down and customize height for triangles pointing left and right. 90° triangles cannot be customized.
- You can check the triangle in the preview section.
- If everything is ok, you can copy the CSS code for the created triangle by using the "Copy" button.