User List
CSSbackground: rgba(255,255,255,0.5); -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); border: 1px solid rgba(255,255,255,0.25);
Similar CSS Tools
What is Online CSS Glassmorphism Generator?
CSS Glassmorphism Generator is a free online tool for generating CSS frosted-glass effect by using backdrop-filter + blur property of CSS. This tool can also be called as CSS glass effect generator. There is a growing trend on CSS glassmorphism such that we see the usage of this effect more and more on designs day by day. For using this effect on your webpages, you can use this tool and copy the CSS code directly into your projects' styles.
It is advised to be careful about browser support when using backdrop-filter property since it is not supported by all browsers especially by Firefox. You can check it before use: CSS backdrop-filter browser support
When using CSS glass effect, it is very important to set the background color, blur and opacity. If it is not balanced properly, its glass feeling may not be seen as expected in the web page.
There is a growing tendency from big companies to use glassmorphism in their designs. Apple and Microsoft are some examples using this method in their user interfaces. There are many applications of glass effect on Windows 11 UI. There is a similar trend called "Neumorphism", but unlikely, glassmorphism increases its impact day by day as it looks very professional if you use it properly. It is not advised to use this effect on your whole design since excessive usage may lead to bad user experience.
For increasing the look of the effect, you can use a transparent border which has the same color with the glass. It makes the edges shiny and completes the overall look in a nice way.
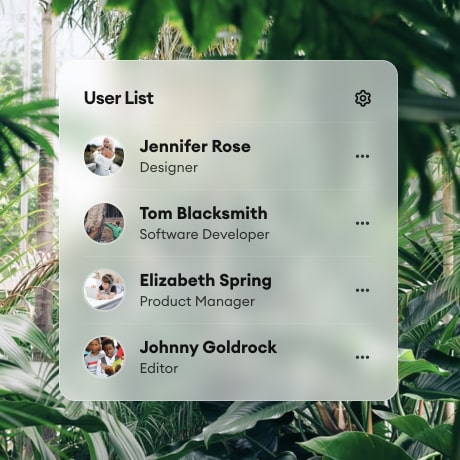
Here, you can see an example for the CSS glass effect and the difference between the applied background versus raw background. Also, you can check Dribble to see the examples of CSS glassmorphism.

How to use Online CSS Glassmorphism Generator?
You can create your own CSS glass effects by following these steps.
- First, you need to select glass color. It is advised to use white color on dark backgrounds and black color on light backgrounds, but you can use any color according to your needs.
- Then, you must set blur and transparency. When you increase the amount of blur, it increases the frostiness of the glass effect. If you want to use any text on the glass effect, it is a good practice to use high opacity values and decrease transparency. But keep in mind that, if the opacity is too high, it becomes hard to see the effect at some point.
- You can both use an image or shapes for previewing the glass effect. Also, you can shuffle both glass color and background image to check different combinations.
- "Copy CSS" button can be used to get the CSS code and paste to your project.
Credits
Placeholder images that used as a preview background under frozen glass effect are taken from unsplash.com.