CSSbackground: #474bff; background: -webkit-linear-gradient(0deg, #474bff 0%, #bc48ff 100%); background: linear-gradient(0deg, #474bff 0%, #bc48ff 100%);
Similar CSS Tools
What is Online CSS Gradient Generator?
CSS Gradient Generator is a free online tool for generating CSS gradients. CSS gradient is a commonly used background type which contains two or more colors which have a color distribution that changes gradually. They are widely used as backgrounds in webpages to provide a fancy effect on design and attract users. If you think that solid backgrounds are boring for your user interface and looking for a lite weight solution, CSS backgrounds is one of the best solutions for this purpose. Image backgrounds has page loading costs and they increase the time needed to load a page. Gradients are a perfect solution if you have concerns on page loading time.
You must be careful when choosing the colors as they have to complete each other. If you need inspiration for colors, you can either use presets or shuffle colors with the button to get random gradients. You can pick if you like any of them and get the code easily.
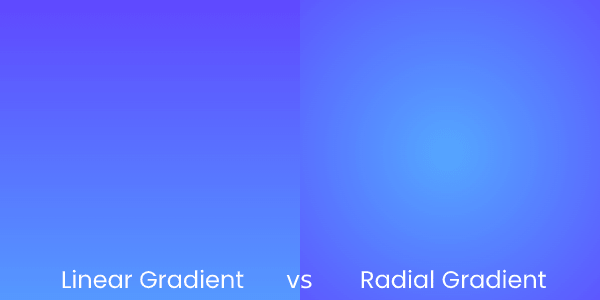
You can generate CSS gradients manually by using up to 3 colors by your own or you may use preset gradients by choosing from the list. There are 2 main gradient type in CSS, one is linear, and one is radial. It identifies the distribution axis of the colors. Here is a basic comparison between linear and radial gradient.

How to use Online CSS Gradient Generator?
You can create your own CSS gradients by following these steps.
- First, set the colors you want to use in your gradient. 2 colors are enabled as default. You can enable 3rd color by checking the "Use 3rd color" checkbox.
- Select the direction of the gradient. You can either choose linear and radial. If you have selected linear, you must send angle of the gradient.
- If you want to use a preset gradient, you can select from the list, and it automatically set colors for you.
- You can copy the CSS code for gradient either manually or by clicking "Copy CSS" button.