What is Online Google Fonts Pair Finder?
Google Fonts Pair Finder is a free online tool for finding font pairs from Google Fonts. Google Fonts is one of the biggest free font libraries that serves more than a thousand fonts. Since the number of fonts is huge, sometimes it becomes a time-consuming process to find a good font pair to use on your designs and projects. Google Fonts Pair Finder is solving this problem by suggesting different font pairs randomly and giving you a change to preview this font pair for different content types like article, card, and profile.
There are 5 font categories available which are Serif, Sans Serif, Display, Handwriting and Monospace. You can select categories which you want random suggestions by using the filter. Also, you can limit the number of top fonts that will be used to make you suggestions for font pairs. All filters are available both for heading and body font separately.
If you are looking for font suggestions for Google Fonts, there are 3 shuffling options, one for heading font, one for body font and one for shuffling the pair at the same time. When you get random suggestions and decide to use one of them, you can get random suggestions for separately by shuffling only the other one and make it constant the one you decided.
When you explore new fonts and searching for font matches, font weight will be set to 700 for heading and 400 for body if these are available. Otherwise, the closest weight will be set. Since each font has its own size characteristics, you can change font size and font weight from select menus to find a good size match.
If you want to see more detailed information about a font family, click on "Details" and it will show available subsets, weights, if italic style is available and give information about the rank of the font on Google Fonts with respect to popularity. Also, a preview box is available to show you the preview of font for different sizes and weights.
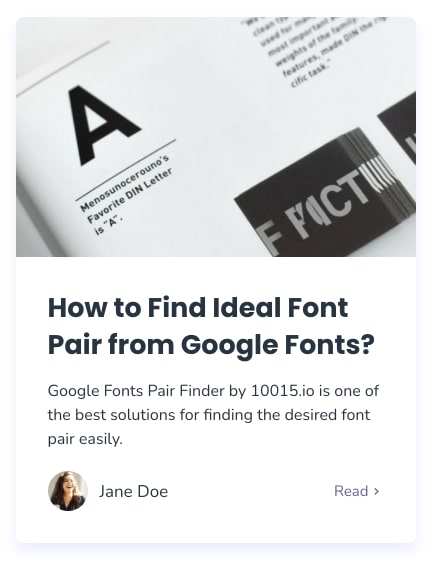
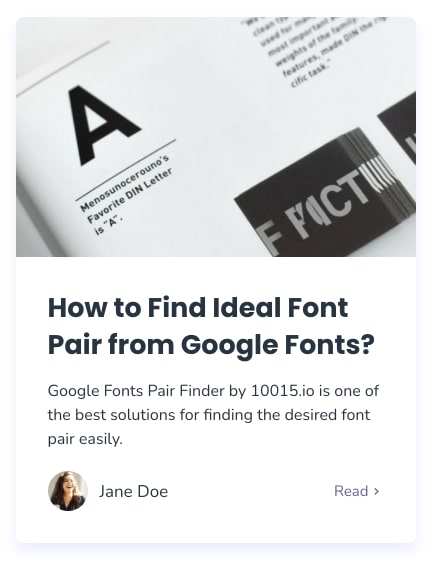
Here is a card preview for a random font pair suggestion.

Font Pair Suggestion Preview for a Card (Poppins for heading + Nunito for body)
How to use Online Google Fonts Pair Finder?
You can explore new fonts and find font pairs on Google Fonts by basically following these instructions.
- Change heading and body font either manually from the font list or by using shuffle buttons.
- You can set filters if you need only fonts from specific category or only top fonts.
- Font size and weight can be set manually if you need.
- After you finish font settings, you can preview the font pair result on different content types.
- If you make a final decision for a font pair, click on the "Get Font Pair" button and copy the codes to your clipboard either as a link or a CSS import and use in your projects right away.